AstroNvim (NeoVim) for Javascript and Mocha Test Runner

Note 2/27/2025 - The options passed to mocha in this blog post were for version 10.x.x. The new version of mocha 11.x.x. does not work as something has changed. I will investigate and update this article when I have an answer.
I have used Vi since the 90's when I had no choice and developed C/C++ on an HP55 using telnet and dbg. Yeah, that's right, no GUI, no X-Windows. As a result I learned to love not having to take my hand off the keyboard and fly between TMUX panes, editing and debugging without touching a mouse.
Enter Vim, config city. I had this config file a mile long. Then moved it to NeoVim when that was ready. Then NeoVim went to Lua configs and I lost my mind trying to learn Lua and translate my old Vim configs.
After playing with several other opinionated NeoVim setups I landed on AstroNvim. I had a few requirements and AstroNvim made the setup easy for my Node.js needs.
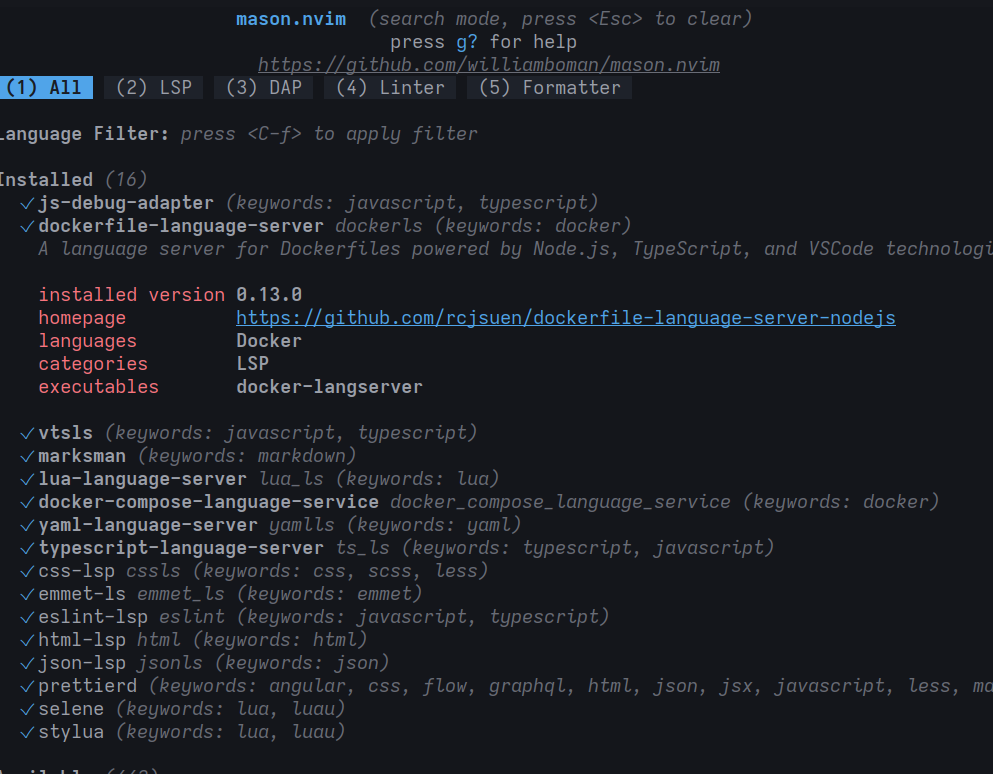
Once installed following AstroNvim Get Started I went into Mason :Mason

I also updated ~/.config/nvim/lua/community.lua This is a wealth of community packs that setup a lot of plugins maintained by the AstroCommunity. I recommend you explore the repo.
-- AstroCommunity: import any community modules here
-- We import this file in `lazy_setup.lua` before the `plugins/` folder.
-- This guarantees that the specs are processed before any user plugins.
---@type LazySpec
return {
"AstroNvim/astrocommunity",
{ import = "astrocommunity.pack.lua" },
-- import/override with your plugins folder
{ import = "astrocommunity.git.git-blame-nvim" },
{ import = "astrocommunity.pack.json" },
{ import = "astrocommunity.pack.markdown" },
{ import = "astrocommunity.test.neotest" },
{ import = "astrocommunity.pack.typescript" },
{ import = "astrocommunity.split-and-window.edgy-nvim" },
{ import = "astrocommunity.debugging.persistent-breakpoints-nvim" },
{ import = "astrocommunity.diagnostics.lsp_lines-nvim" },
-- { import = "astrocommunity.editing-support.auto-save-nvim" },
{ import = "astrocommunity.editing-support.neogen" },
{ import = "astrocommunity.editing-support.refactoring-nvim" },
{ import = "astrocommunity.editing-support.nvim-treesitter-context" },
-- { import = "astrocommunity.terminal-integration.vim-tmux-yank" },
-- { import = "astrocommunity.workflow.hardtime-nvim" },
{ import = "astrocommunity.colorscheme.gruvbox-baby" },
}To setup Mocha and a few other debuggers I needed to add ~/.config/nvim/lua/plugins/neotest.lua
return {
"nvim-neotest/neotest",
config = function()
-- get neotest namespace
local neotest_ns = vim.api.nvim_create_namespace "neotest"
vim.diagnostic.config({
virtual_text = {
format = function(diagnostic)
local message = diagnostic.message:gsub("\n", " "):gsub("\t", " "):gsub("%s+", " "):gsub("^%s+", "")
return message
end,
},
}, neotest_ns)
require("neotest").setup {
adapters = {
require "neotest-go",
require "neotest-rust",
require "neotest-python",
require "neotest-mocha" {
command = "mocha --",
command_args = function(context)
-- The context contains:
-- results_path: The file that json results are written to
-- test_name_pattern: The generated pattern for the test
-- path: The path to the test file
--
-- It should return a string array of arguments
--
-- Not specifying 'command_args' will use the defaults below
return {
"--full-trace",
"--reporter=json",
"--reporter-options=output=" .. context.results_path,
"--grep=" .. context.test_name_pattern,
context.path,
}
end,
env = { CI = true },
cwd = function(path) return vim.fn.getcwd() end,
},
},
}
end,
ft = { "go", "rust", "python", "typescript", "javascript" },
dependencies = {
"nvim-neotest/neotest-go",
"nvim-neotest/neotest-python",
"rouge8/neotest-rust",
"adrigzr/neotest-mocha",
},
}